A little project over the 2023/24 Christmas break involved putting back into use an old Barnes and Noble Nook that had been sitting in a drawer for years. The goal was to display when buses will be arriving at the bus stop at the top of our road using the excellent TfL bus API. I was also keen to include some info on weather - ideally I wanted to show the likelyhood of rain that day - useful when you are cycling to work.
The project involved several steps that I kept coming back to over the course of a month - but it broke down to the following:
- working out how to open up the nook so that I could work out the device type
- working out how / if I could root the nook so that I could display my own content
- working out how to display a web page as a proxy for content display
- working out how to install it as a display near my front door
The initial searching around trying to work out approaches to do this took a while but then I came across this project by Edent which was really helpful in working out how to get everything working: https://shkspr.mobi/blog/2020/02/turn-an-old-ereader-into-an-information-screen-nook-str/ - I recommend following his notes on:
- updating the nook (via Barnes and Noble)
- rooting the nook (Downloading Nook manager and installing)
- installing a launcher (I used Relaunch)
- installing electric sign (download from here)
Note - to install the launcher and electric sign you connect to the nook via USB and run commands similar to these:
adb install com.gacode.relaunchx_200106000.apk
adb install Electric Sign_1.0.3_Apkpure.apk
(as a note to self I had to setup Android Studio on my home mac to do this)
This gives you a Nook that you can then work with to display html content - the last step was generating and hosting the web content to display.
Given that I had a Raspberry Pi running at home that was already serving a webpage on my local network I opted to serve the page from the same device. The end result was:
- A Python script runs from crontab once per minute to generate a webpage - bus.py
- The Nook is on the same network as the RPi serving the webpage
- The Nook calls this html page and uses “electic sign” to save as screensaver (I pointed the screensaver in Nook settings to use Electric Sign)
- Electric Sign is set to update once a minute
- The bus.py script queries the bus stops API once per minute to get updates - I found my bus stop id using this page - hint, click on bus stop and then get “station information”.
- I request weather data once an hour to reduce api calls to openweathermap.org
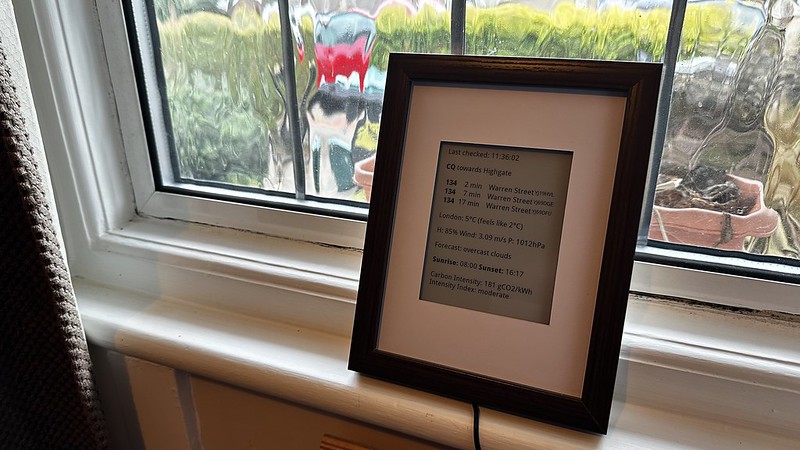
- I bought a cheap picture frame, removed glass, created cardboard surround, cut notch for cable and taped it all together (battery life not quite good enough for the number of updates I was wanting - once per minute - hence had to power the device)
Code for the project is on GitHub
Photos for the project are on Flickr: